Cocktail Corner
This is a side project that I created. I was working as a bartender years ago and I wanted to create this library for cocktails fans.
Purpose
The idea was to use a an API and retrieve the data from there. I wanted to train my skills in managing asynchronous data.
Details
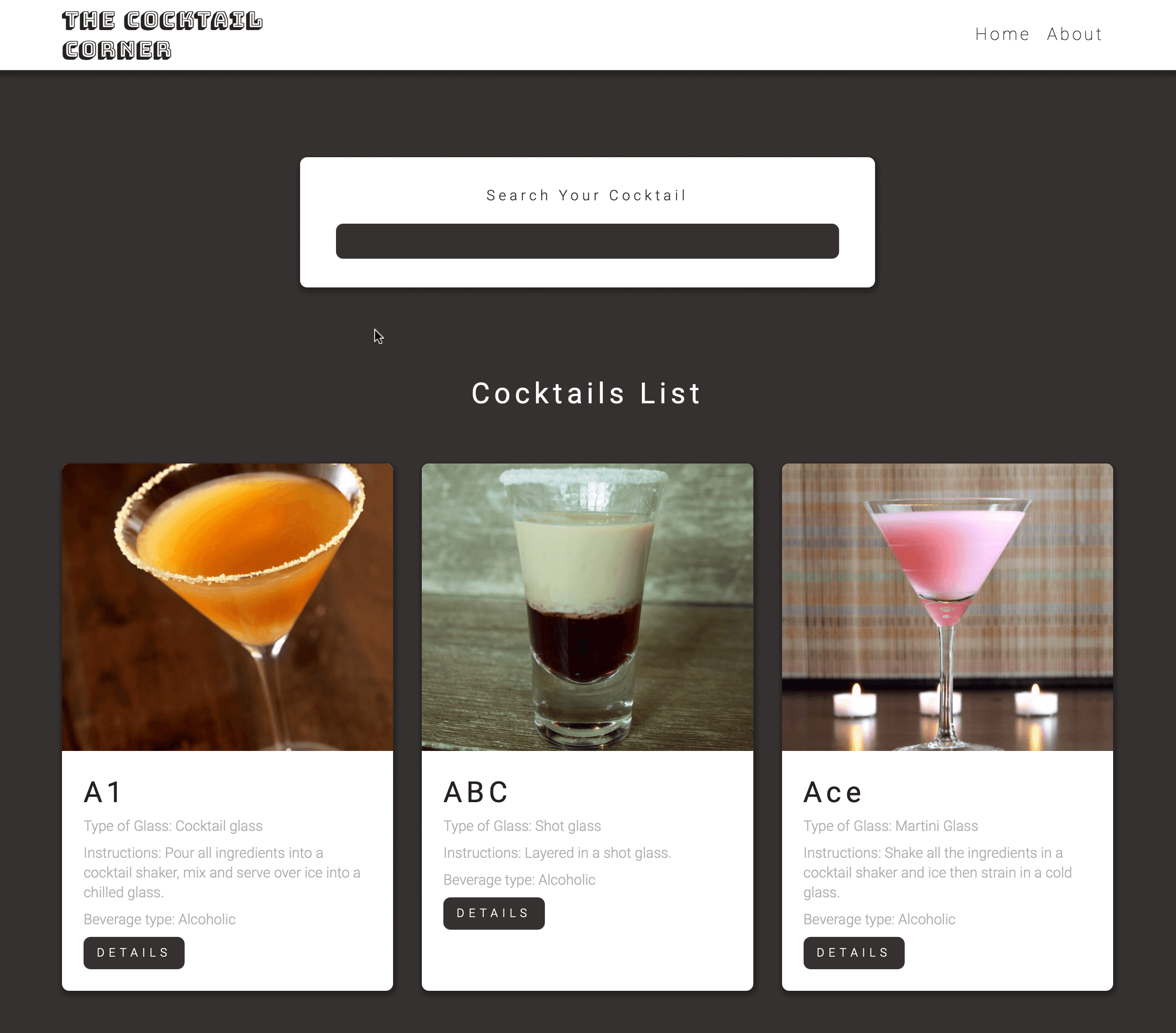
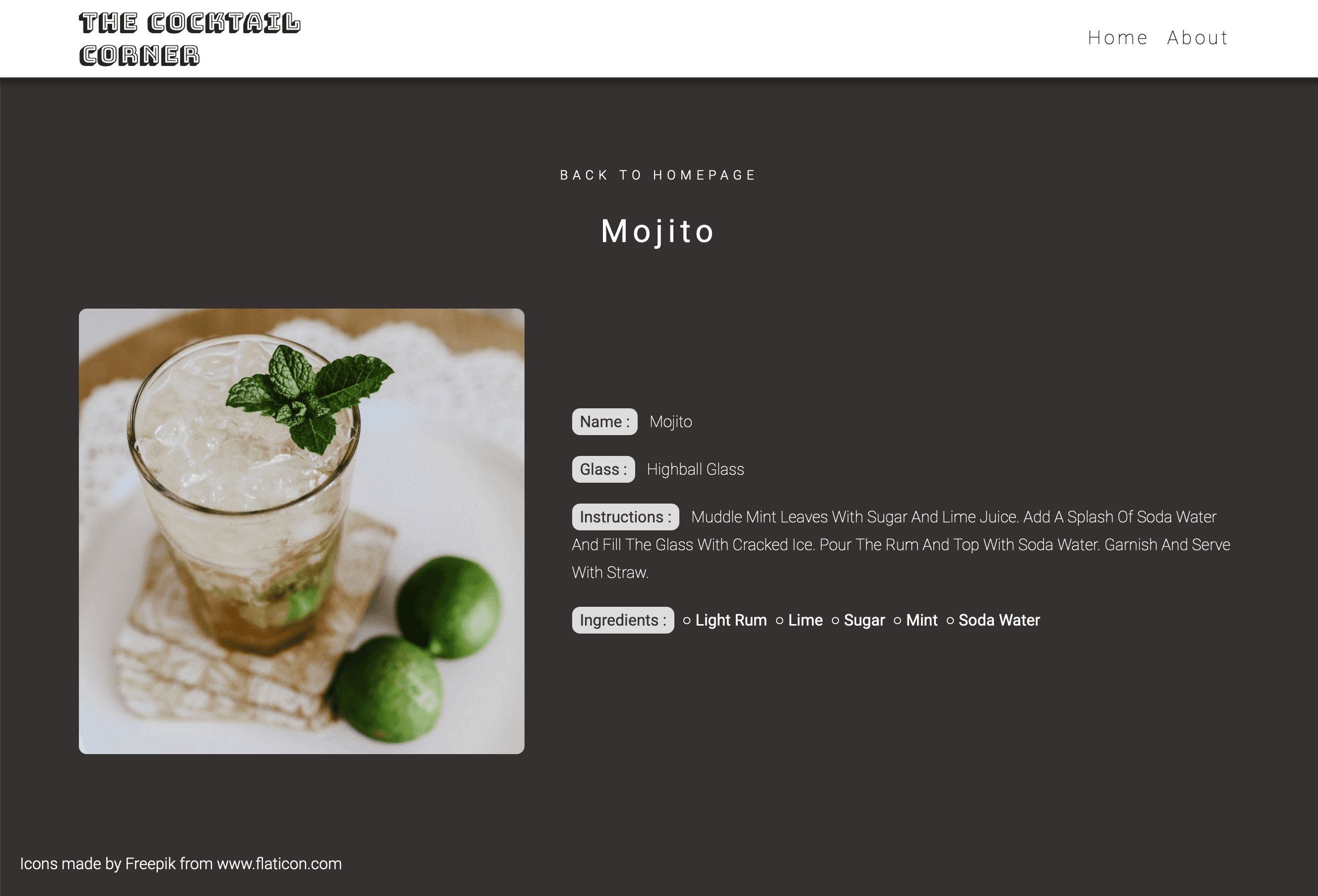
On the homepage, the user is able to search for a cocktail in a search bar. Once you start typing, it will automatically look for cocktails matching the first letters. After selecting a cocktail of your choice, you will be directed to its page with all the details.
Tech
○ React
○ Netlify
Lessons
This side project was an opportunity to create a simple database. It is always interesting to implement different ways to style my project in order to improve my set of skills.